쥐수의 공부노트
Flutter - 이미지 보여주기 (외부 url을 통해) 본문
728x90
Image를 보여주는 방법은 대표적으로 2가지이다.
1. Asset을 이용한 방법
AssetImage의 사용방법은 다음과 같다.
1) 이미지 파일을 준비하여, assets/data/images 파일 안에 넣어준다.
2) pubspec.yaml 파일이 있는데 assets: 부분에 경로를 추가해준다.
3) 코드를 작성하여 진행한다.
2. url을 이용한 방법
1) 웹에 올려진 이미지 url을 복사하여 가져온다.
2) 변수에 복사한 url를 저장하여 NetworkImage(url)을 하여 이미지를 불러온다.
강의를 진행한 totally님의 블로그에 속성에 대한 정리가 있어 url을 남기니, url을 통해 들어가서 한번도 확인하자
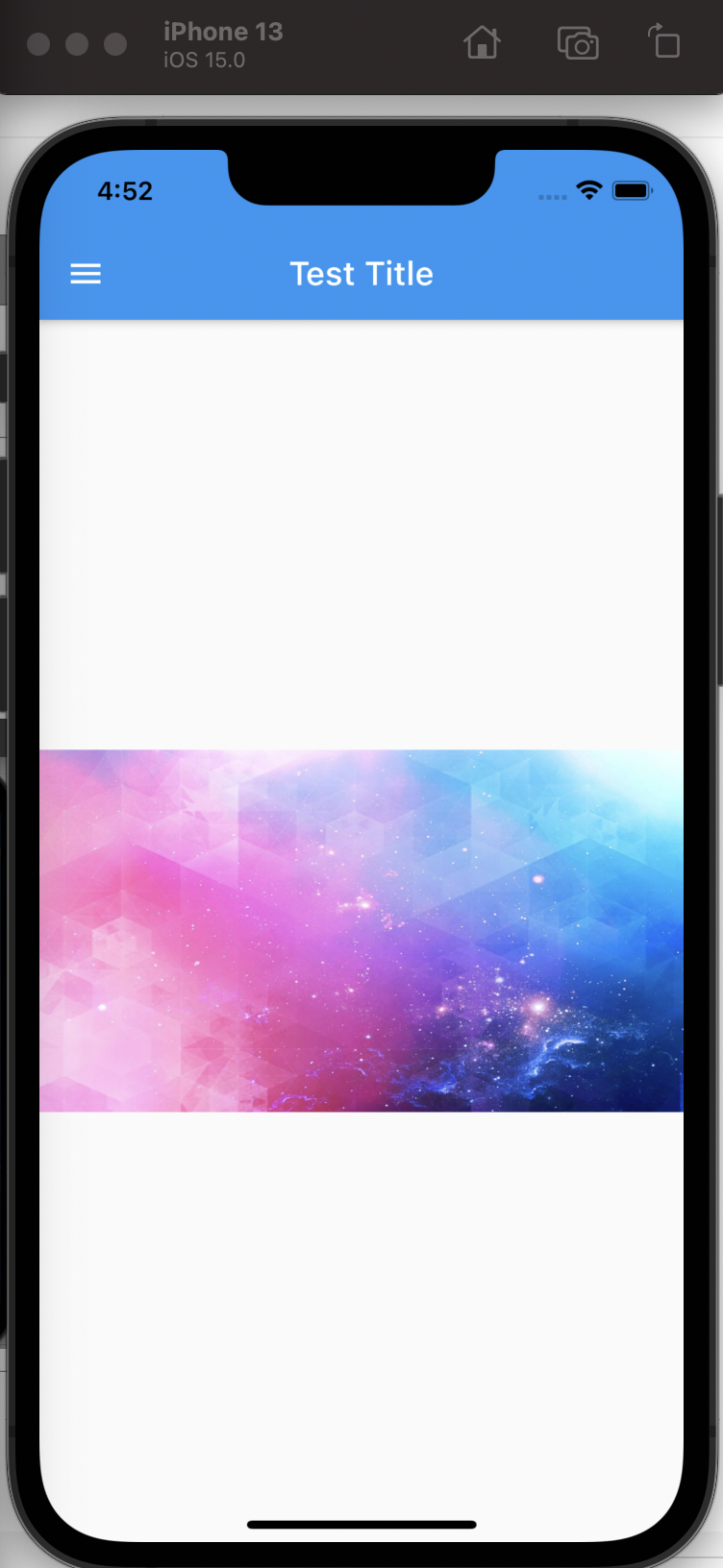
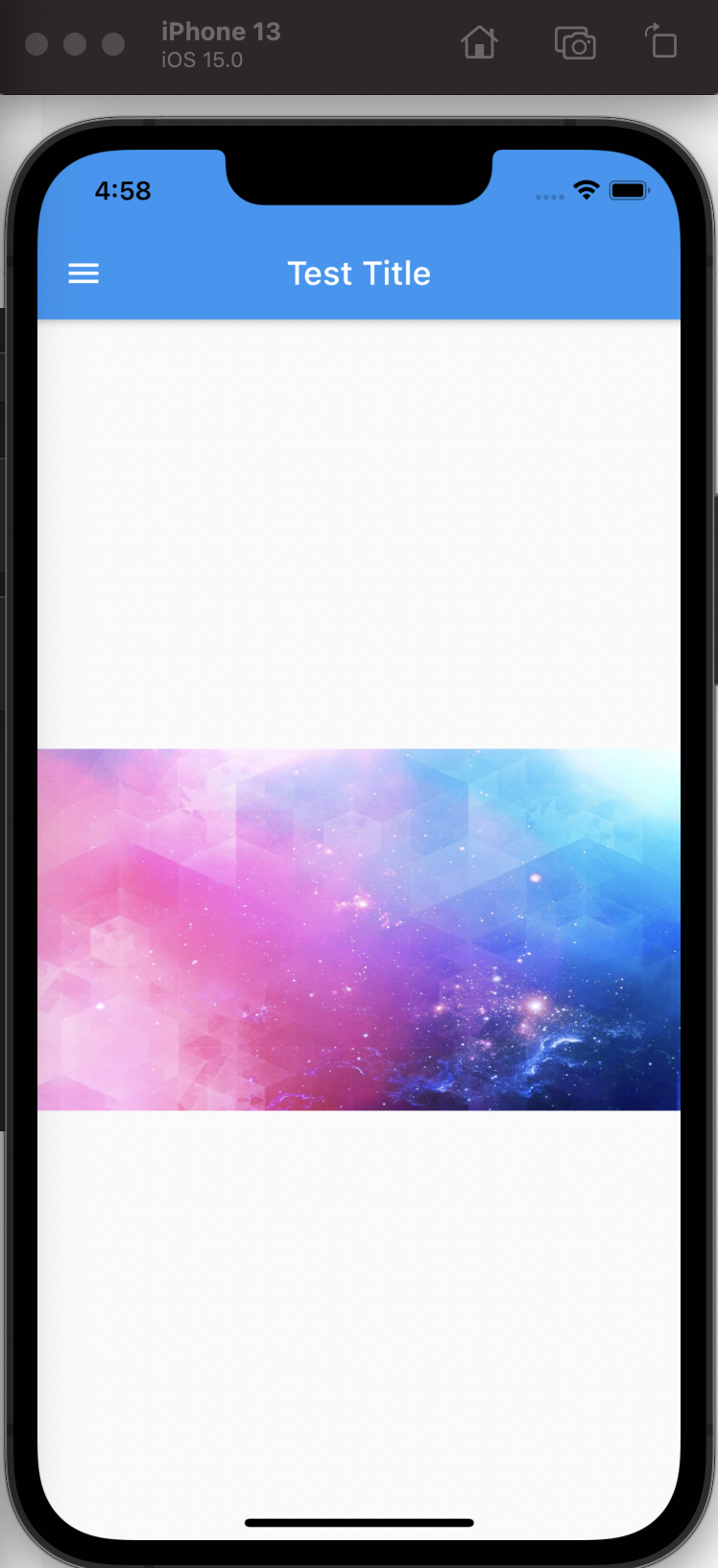
BoxFit.contain
이미지 비율을 왜곡시키지 않으면서 Parent 위젯의 범위에 맞게 최대로 확대하여 출력합니다.
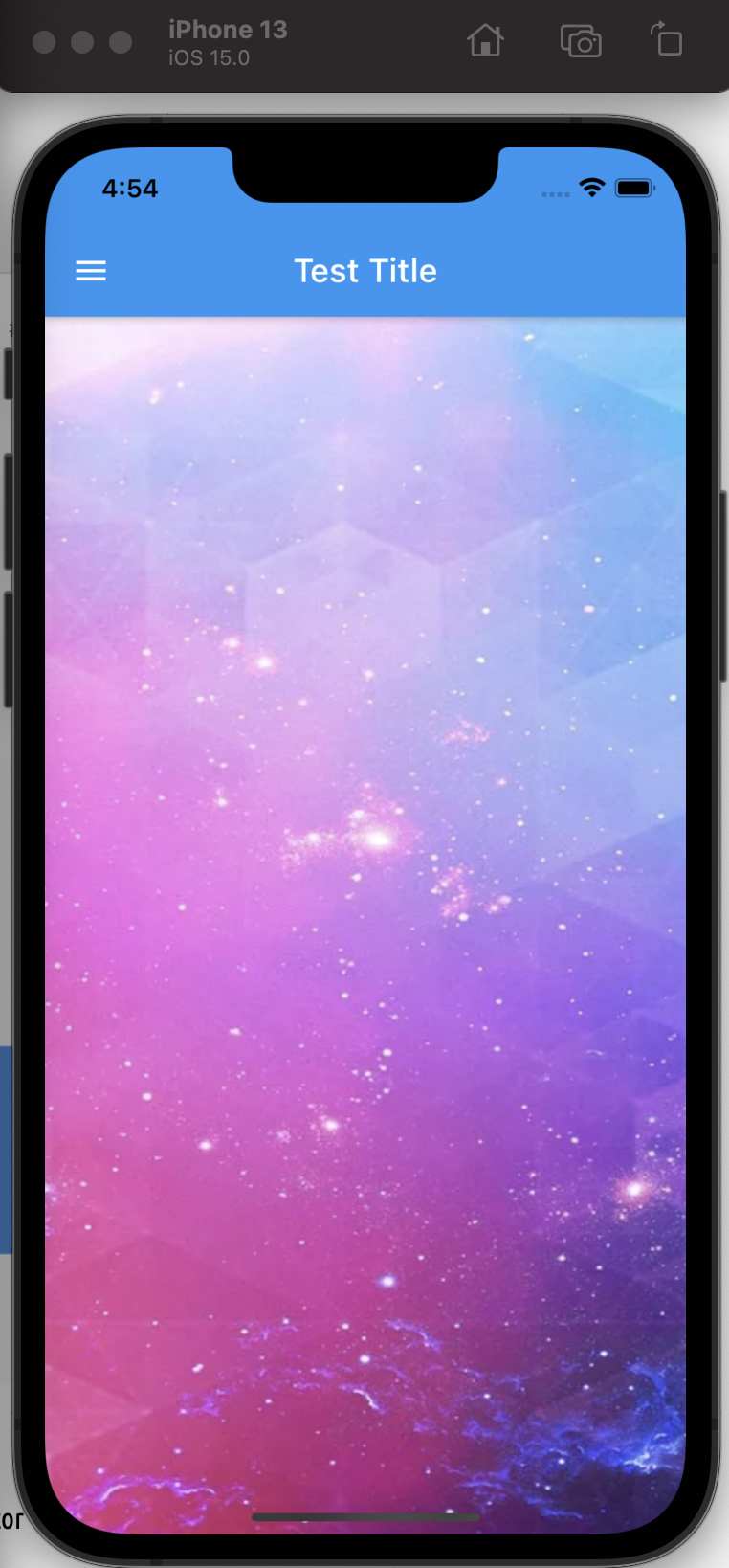
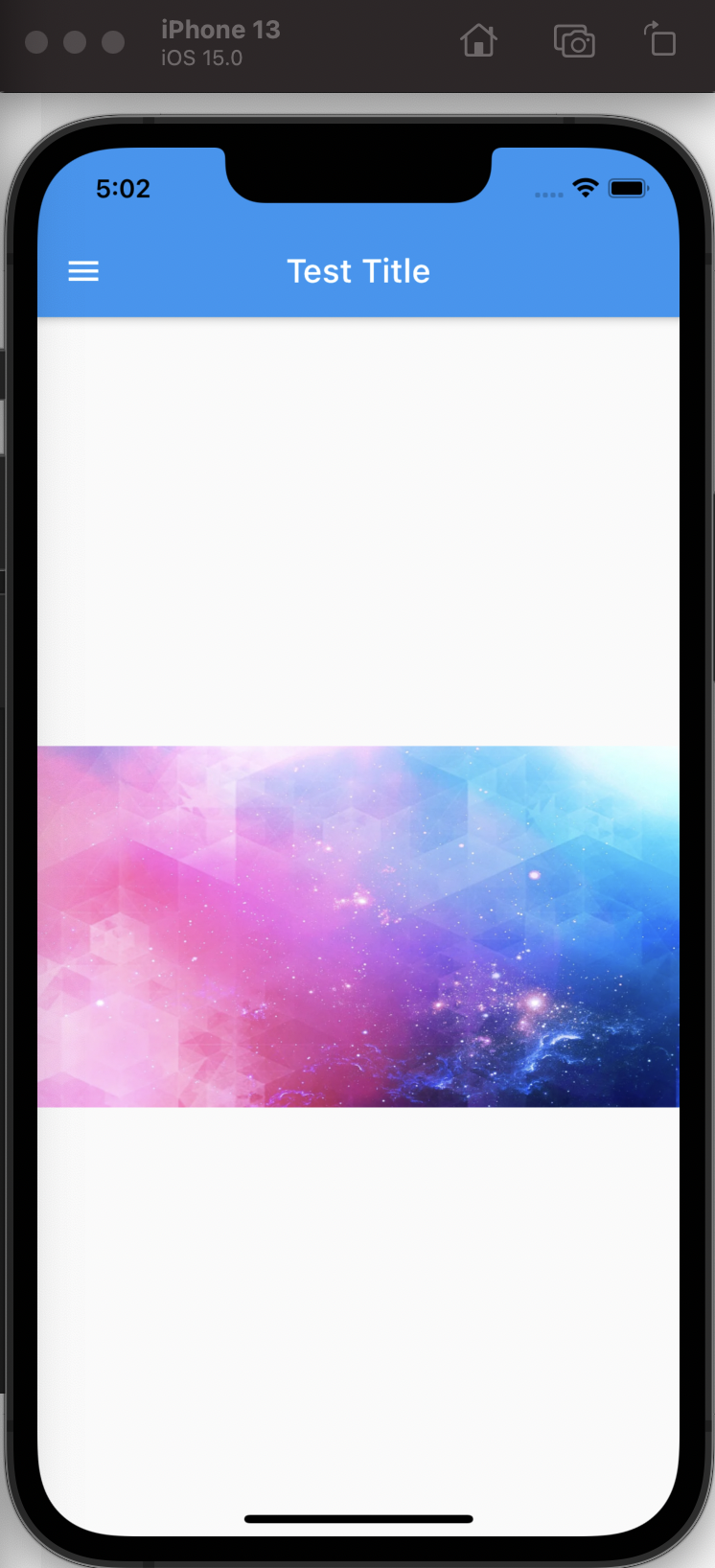
BoxFit.cover
이미지 비율을 왜곡시키지 않으면서 Parent 위젯을 전부 채울 수 있을 정도로만 축소하여 출력합니다.
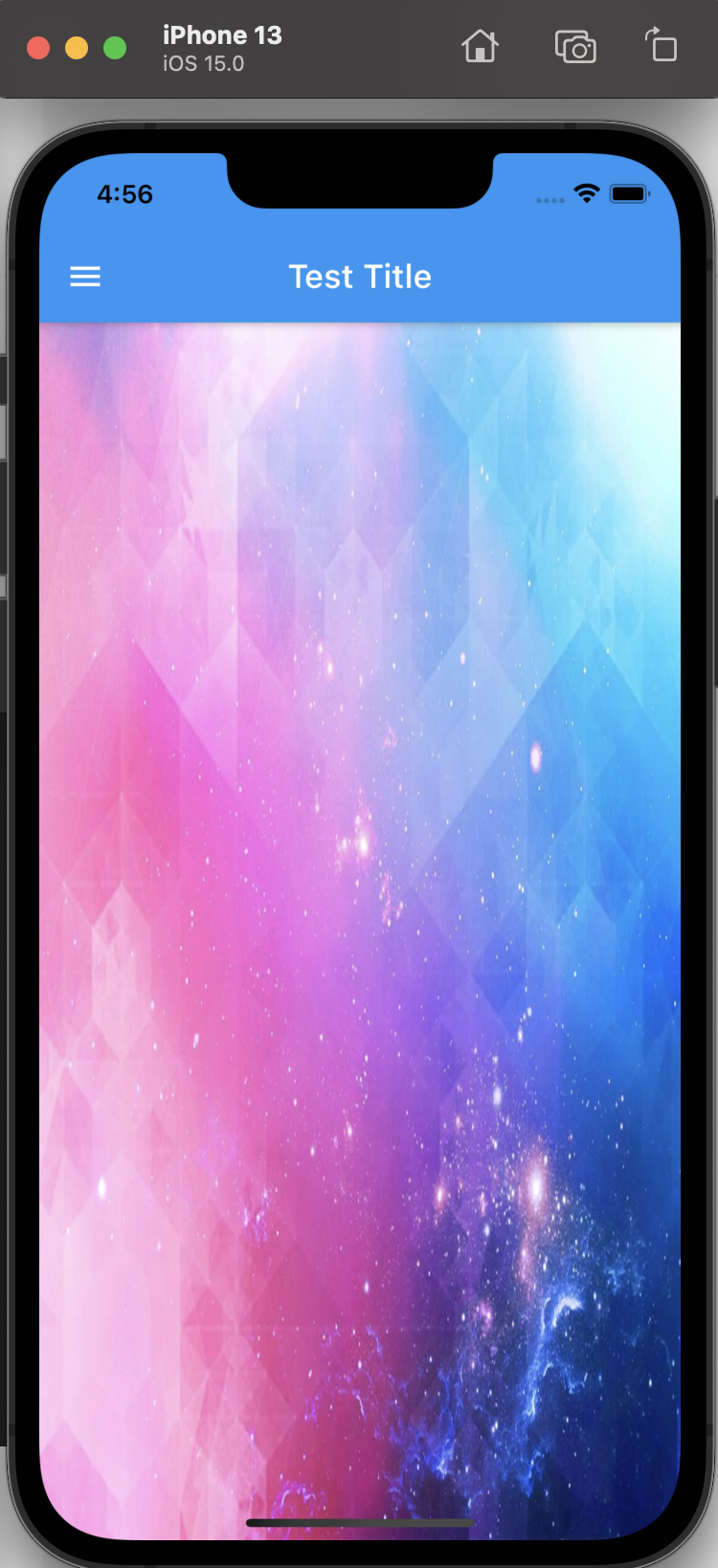
BoxFit.fill
이미지를 Parent 위젯의 범위에 가득 채우는 것을 의미하며 필요한 경우, 이미지 비율을 변형해서 출력합니다.
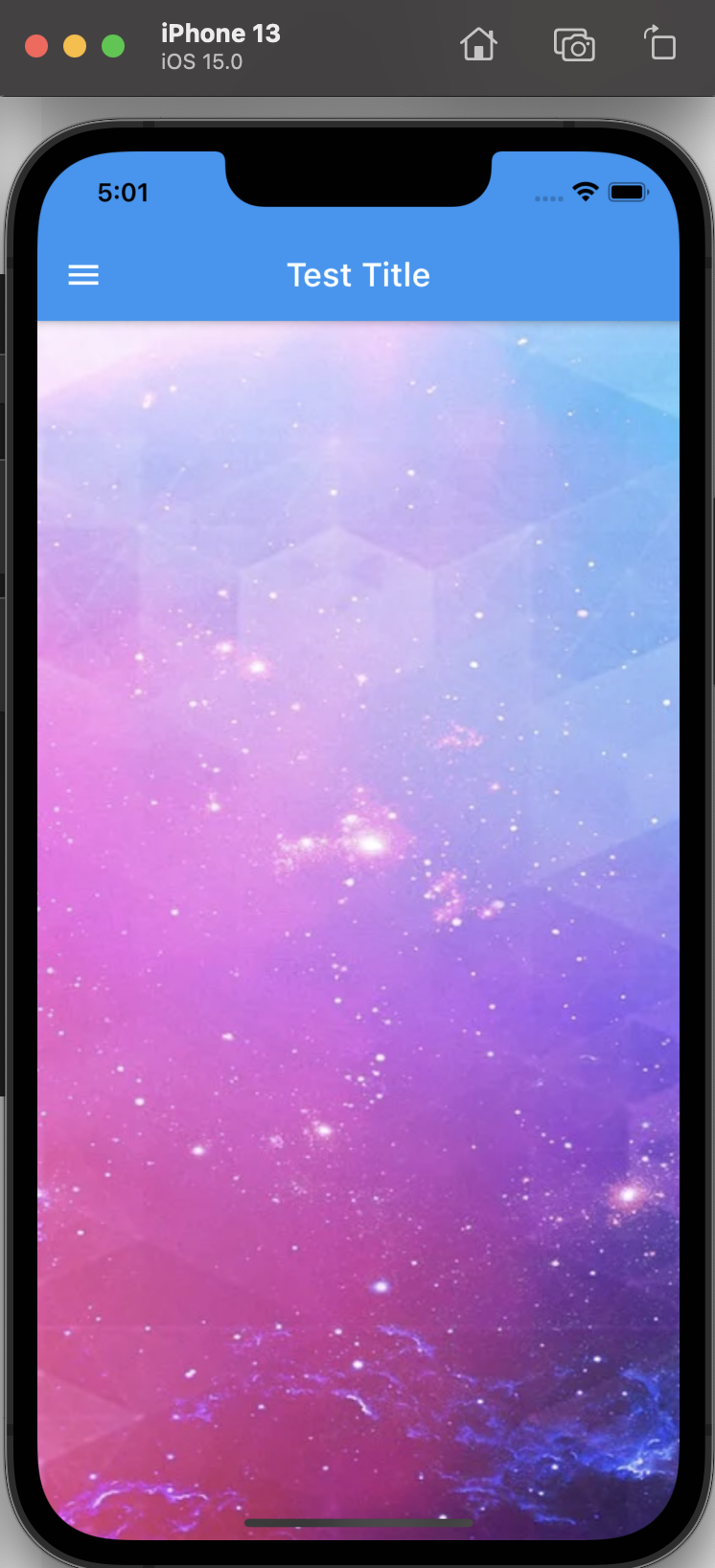
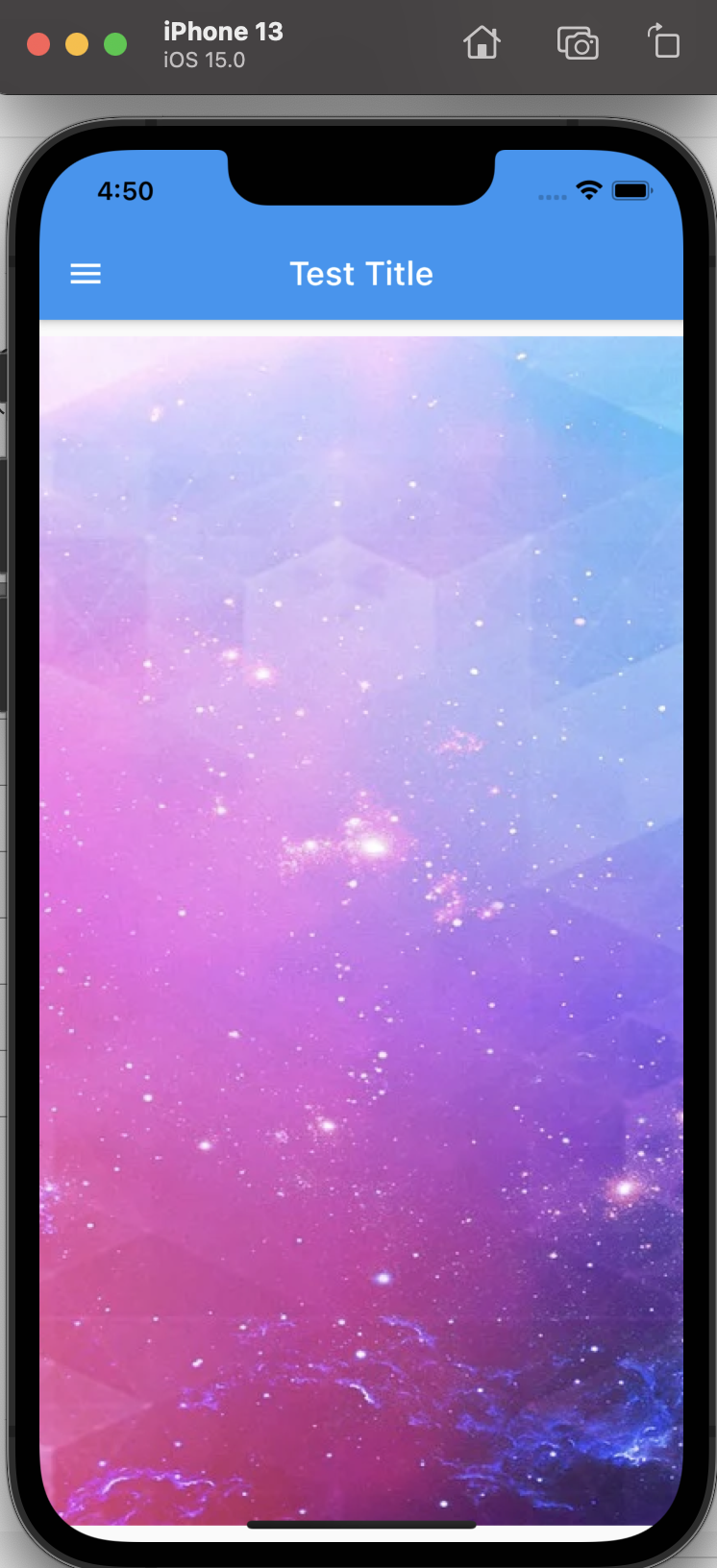
BoxFit.fitHeight
Parent 위젯의 height(높이)에 이미지의 높이를 그대로 맞추는 것을 말하며, 이미지의 비율을 손상시키지 않습니다.
BoxFit.fitWidth
Parent 위젯의 width(길이)에 이미지의 길이를 그대로 맞추는 것을 말하며, 이미지의 비율을 손상시키지 않습니다.
BoxFit.scaleDown
Parent 위젯의 범위에 맞게 이미지의 크기를 줄여서 출력하지만 이미지의 비율을 손상시키지 않습니다.
BoxFit.none
Parent 위젯의 범위 안에 이미지를 정렬하고
이미지가 만약 Parent 위젯의 범위를 초과하는 경우에
그 벗어난 부분을 모두 무시하고 출력합니다.

해당 글의 전체 코드 : https://github.com/land-waters/flutter-study/blob/chap12/flutter_application_1/lib/main.dart
728x90
'flutter-study' 카테고리의 다른 글
| Flutter - 그라데이션 적용하기 (0) | 2024.07.09 |
|---|---|
| Flutter - Flexible,Expanded를 사용하여 반응형으로 만들기 (0) | 2024.07.09 |
| Flutter - AlertDialog 팝업창 띄우기 (0) | 2024.07.09 |
| Flutter - Align 정렬하기 (0) | 2024.07.09 |
| Flutter - 스크롤 기능 구현 (0) | 2024.07.03 |
