쥐수의 공부노트
오토레이아웃 ( Auto Layout ) 본문
1. 오토레이아웃이란?
- 아이폰이 다양한 사이즈와 화면 비율로 출시 되면서, 사이즈에 구애받지 않고 시각적으로 동일한 화면을 구현해야하는데
이를 위한 가장 편리하고 권장되는 방법이 바로 오토레이아웃이다.
오토레이아웃은 뷰의 제약 사항을 바탕으로 뷰 체계 내의 모든 뷰의 크기와 위치를 동적으로 계산한다.
오토레이아웃은 애플리케이션을 사용할 때 발생하는 외부 변경과 내부 변경에 동적으로 반응하는 사용자 인터페이스를 가능하게 한다.
오토레이아웃이 요구되는 외부 변경과 내부 변경에 대해 자세히 알아보자.
1-1. 외부 변경(External Changes)
외부 변경은 슈퍼뷰의 크기나 모양이 변경될 때 발생한다. 각각의 변화와 함께, 사용 가능한 공간을 가장 잘 사용할 수 있도록 뷰 체계의 레이아웃을 업데이트해줘야 한다.
다음은 외부 변경이 발생하는 경우이다.
- 사용자가 아이패드의 분할뷰(Split View)를 사용하거나 사용하지 않는 경우(iOS).
- 장치를 회전하는 경우(iOS).
- 활성화콜(active call)과 오디오 녹음 바가 보여지거나 사라지는 경우(iOS).
- 다른 크기의 클래스를 지원하기 원하는 경우
- 다른 크기의 스크린을 지원하기 원하는 경우
이러한 변경사항은 대부분은 실행 시간에 발생할 수 있으며 애플리케이션으로부터 동적인 응답을 요구한다.
다른 스크린 크기를 지원하는 것과 같은 것은 애플리케이션이 다른 환경에 적응하는 것을 나타낸다.
1-2. 내부 변경(Internal Changes)
내부 변경은 사용자 인터페이스의 뷰의 크기 또는 설정이 변경되었을 때 발생합니다.
다음은 내부 변경이 발생하는 경우입니다.
- 애플리케이션 변경에 의해 콘텐츠가 보여지는 경우
- 애플리케이션이 국제화를 지원하는 경우
- 애플리케이션이 동적 타입을 지원하는 경우
애플리케이션 콘텐츠가 변경됐을 때, 새로운 콘텐츠는 예전과 다른 레이아웃을 필요 할 수 있습니다. 새로운 애플리케이션이 각각의 신문 기사의 크기에 기반을 둔 레이아웃을 조정할 필요가 있는 경우와 같이, 텍스트 또는 이미지를 보여주는 애플리케이션에서 일반적으로 발생하는 일입니다. 이와 비슷하게, 사진 콜라주는 이미지 크기와 영상의 가로 세로의 비율을 다뤄야만 합니다.
2. 오토레이아웃의 필요성
오토레이아웃은 아래의 경우와 같이 인터페이스의 절대적인 좌표가 아닌 동적으로 상대적인 좌표가 필요한 경우에 유용합니다.
- 애플리케이션이 실행되는 iOS 기기의 스크린 화면의 크기가 다양한 경우.
- 애플리케이션이 실행되는 iOS 기기의 스크린이 회전할 수 있는 경우.
- 상태표시줄(Status Bar)에 전화 중임을 나타내는 액티브 콜(active call)과 오디오 녹음 중임을 나타내는 오디오 바가 보여지거나 사라지는 경우.
- 애플리케이션의 콘텐츠가 동적으로 보여지는 경우.
- 애플리케이션이 지역화(Localization)를 지원하는 경우.
- 애플리케이션이 동적 타입을 지원하는 경우.
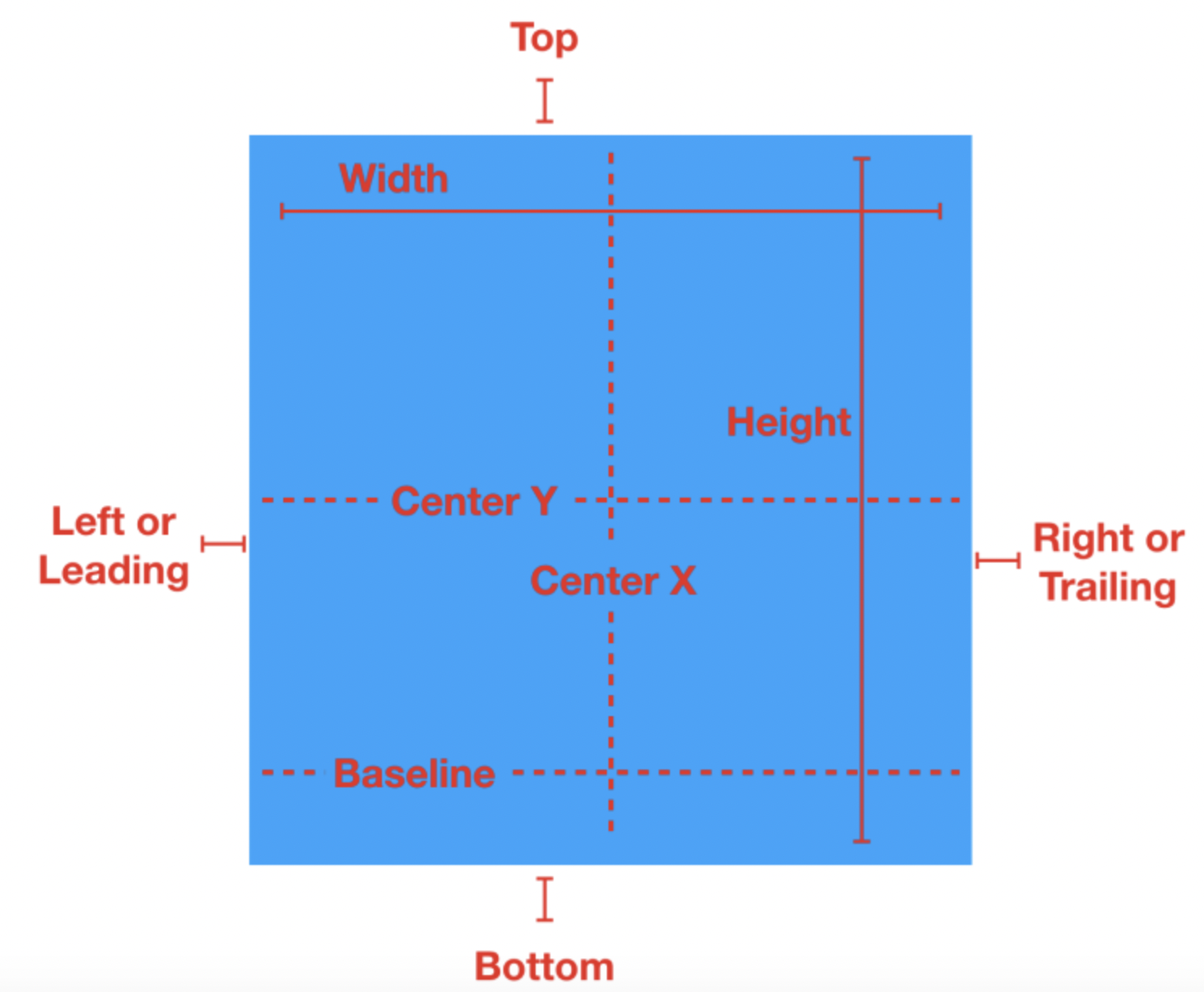
3. 오토레이아웃 속성

- Width : 정렬 사각형의 너비
- Height : 정렬 사각형의 높이
- Top : 정렬 사각형의 상단
- Bottom : 정렬 사각형의 하단
- Baseline : 텍스트의 하단
- Horizontal : 수평
- Vertical : 수직
- Leading : 리딩, 텍스트를 읽을 때 시작 방향
- Trailing : 트레일링, 텍스트를 읽을 때 끝 방향
- CenterX : 수평 중심
- CenterY : 수직 중심
안전 영역(Safe Area)
- 안전 영역은 콘텐츠가 상태바, 내비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역이다. 표준 시스템이 제공하는 뷰들은 자동으로 안전 영역 레이아웃 가이드를 준수하게 되어있다.
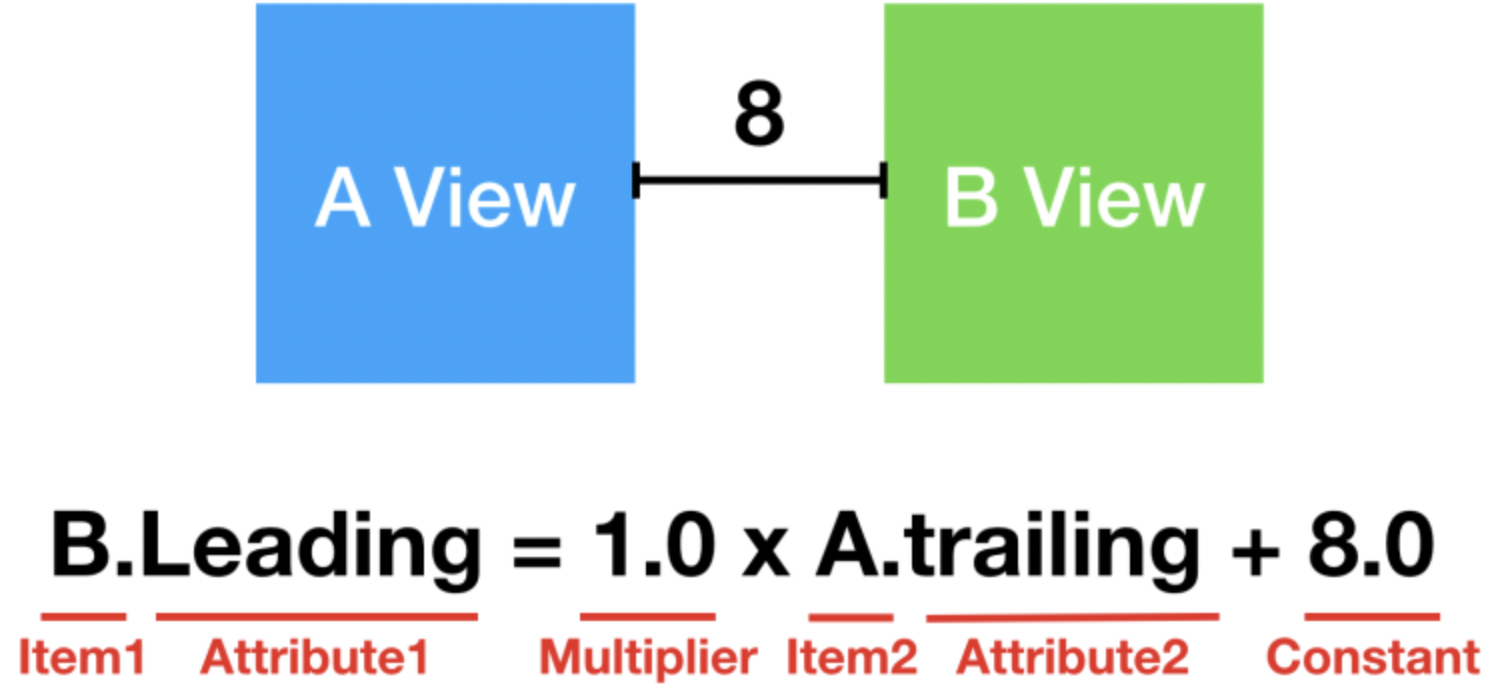
제약(Constraint)

- Item1 : 방정식에 있는 첫 번째 아이템(B View). 첫 번째 아이템은 반드시 뷰 또는 레이아웃 가이드이어야 한다.
- Attribute1 : 첫번째 아이템에 대한 속성. 이 경우, B View의 리딩.
- Multiplier : 속성 2에 곱해지는 값. 이 경우 1.0
- Item2 : 방정식에 있는 두 번째 아이템(A View).
- Attribute2 : 두번째 아이템에 대한 속성. 이 경우, A View의 트레일링.
- Constant : 두번째 아이템의 속성에 더해지는 상수 값.
고유 콘텐츠 크기(Intrinsic Content Size)
뷰의 고유 콘텐츠 크기는 뷰가 갖는 원래의 크기로 생각할 수 있다. 예를 들어 레이블의 고유 콘텐츠 크기는 레이블의 텍스트의 크기고, 이미지의 고유 콘텐츠 크기는 이미지 자체의 크기다.
'ios 앱 프로그래밍 ( boost course ) > 1. 음원 재생기 애플리케이션' 카테고리의 다른 글
| UIKit (0) | 2022.10.09 |
|---|---|
| AVAudioPlayer 적용 (0) | 2022.10.09 |
| AVFoundation (2) | 2022.10.07 |
| UIButton, UILabel, UISlider (0) | 2022.10.07 |
| 인터페이스 빌더의 객체를 코드와 연결(IBAction , IBOutlet) (0) | 2022.10.07 |


